Parallax previewer is a stand alone application that can have image layers added to it and can be exported as an LCR file, which is Apple's proprietary parallax file format. They also provide a Photoshop plugin that can export a PSD file as an LCR file. Easy to preview and set as your wallpaper. Support for most aspects including ultra wide 18:9. Real time 3D holograms - animated backgrounds. Small system resource usage and battery efficient! Parallax 3D wallpaper 4K! Smooth rendering! No special permissions needed. Turn your photos into stunning, 3D-like videos with music and text!Download free on the App Store https://itunes.apple.com/us/app/parallax-it!-free/id9991348. Parallax Previewer is a convenient way to preview layered app icons or layered images created for Apple TV. Apphive Previewer is an app created for review your mobile application developed on the Apphive platform. With Apphive Previewer you can visualize in real time all the changes and adjustments you make in three easy steps: - Use your same account that you already created in Apphive´s platform - Select the project you need to preview - And that.
 -->
-->Parallax is a visual effect where items closer to the viewer move faster than items in the background. Parallax creates a feeling of depth, perspective, and movement. In a UWP app, you can use the ParallaxView control to create a parallax effect.
Windows UI Library APIs:ParallaxView class, VerticalShift property, HorizontalShift property
Platform APIs: ParallaxView class, VerticalShift property, HorizontalShift property
Examples
| XAML Controls Gallery |
|---|
If you have the XAML Controls Gallery app installed, click here to open the app and see the ParallaxView in action. |
Parallax and the Fluent Design System
The Fluent Design System helps you create modern, bold UI that incorporates light, depth, motion, material, and scale. Parallax is a Fluent Design System component that adds motion, depth, and scale to your app. To learn more, see the Fluent Design overview.
How it works in a user interface
In a UI, you can create a parallax effect by moving different objects at different rates when the UI scrolls or pans. To demonstrate, let's look at two layers of content, a list and a background image. The list is placed on top of the background image which already gives the illusion that the list might be closer to the viewer. Now, to achieve the parallax effect, we want the object closest to us to travel 'faster' than the object that is farther away. As the user scrolls the interface, the list moves at a faster rate than the background image, which creates the illusion of depth.
Using the ParallaxView control to create a parallax effect


To create a parallax effect, you use the ParallaxView control. This control ties the scroll position of a foreground element, such as a list, to a background element, such as an image. As you scroll through the foreground element, it animates the background element to create a parallax effect.
To use the ParallaxView control, you provide a Source element, a background element, and set the VerticalShift (for vertical scrolling) and/or HorizontalShift (for horizontal scrolling) properties to a value greater than zero.
The Source property takes a reference to the foreground element. For the parallax effect to occur, the foreground should be a ScrollViewer or an element that contains a ScrollViewer, such as a ListView or a RichTextBox.
To set the background element, you add that element as a child of the ParallaxView control. The background element can be any UIElement, such as an Image or a panel that contains additional UI elements.
To create a parallax effect, the ParallaxView must be behind the foreground element. The Grid and Canvas panels let you layer items on top of each other, so they work well with the ParallaxView control.
This example creates a parallax effect for a list:
The ParallaxView automatically adjusts the size of the image so it works for the parallax operation so you don't have to worry about the image scrolling out of view.
Customizing the parallax effect
The VerticalShift and HorizontalShift properties let you control degree of the parallax effect.
Parallax Previewer App Download
- The VerticalShift property specifies how far we want the background to vertically shift during the entire parallax operation. A value of 0 means the background doesn't move at all.
- The HorizontalShift property specifies how far we want the background to horizontally shift during the entire parallax operation. A value of 0 means the background doesn't move at all.
Larger values create a more dramatic effect.
For the complete list of ways to customize parallax, see the ParallaxView class.
Parallax Previewer App Free

Do's and don'ts

- Use parallax in lists with a background image
- Consider using parallax in ListViewItems when ListViewItems contain an image
- Don't use it everywhere, overuse can diminish its impact
Related articles
Parallax Previewer Application
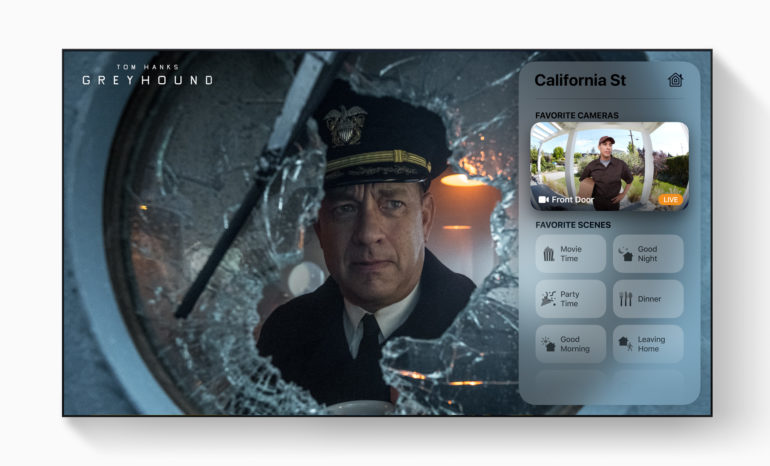
I’m sure we’ve all noticed the rather beautiful three-dimensional parallax icons in the new Apple TV UI, turns out its completely possible and very easy for anyone to make these icons using either Photoshop and the Apple LSR Plugin or simply by using Apple’s freely available Parallax Previewer app (see Apple’s docs). I’ve made two samples very quickly that you can look at below. It’s definitely possible to implement going by Apple’s guidelines, but it’s a matter of whether or not the devs and metadata/fanart community get on board, so I’m just wondering what the devs and community here think of the idea
Examples I’ve created, exported as video so you can watch them:
Rick and Morty
Broad City
Comments are closed.